Другой способ создания бота — использование RigBuilder. Перейдите в меню Plugins и выберите опцию с нарисованным человечком. Вы увидите меню, в котором можно создать два типа NPC: R15 и R6. Давайте остановимся на самом очевидном из этих двух типов — R15. И какой тип персонажей R15 нам нужен. Мы собираемся выбрать Man Rig.
Как сделать анимацию в роблокс пошаговая инструкция
Привет всем. Это мое первое видео. В нем я рассказываю, как можно получить анимацию в Роблокс в качестве хакера. Ссылка: .
Привет всем. Это мое первое видео. В нем я рассказываю, как можно получить анимацию в Роблокс в качестве хакера. Ссылка: .
Мы расскажем вам, какие читы и консольные команды доступны в Roblox, популярной платформе для создания онлайн-игр для ПК и мобильных устройств под управлением Android OS и OS.
В Roblox нет встроенных читов, но есть консоль для ввода команд для выполнения различных действий. Это могут быть команды, которые влияют на игру и игроков и доступны только администратору, или команды, вызывающие анимации — эмоции, которые могут использовать обычные игроки. Давайте рассмотрим их по очереди.
Коды для танца
Этот способ является наиболее предпочтительным, поскольку он подходит для всех режимов Roblox. Его суть сводится к тому, что мы вводим специальных персонажей прямо в игровой чат, который никто из посторонних не увидит. Вместо этого наш персонаж начинает танцевать в зависимости от отправленной команды.
Например, если мы напишем в чате: «/e dance», а затем нажмем клавишу Enter. Наш герой сразу же начинает делать серию странных пируэтов. Всего существует 3 основных танца. Для запуска второй и третьей версии к «/ e dance» необходимо добавить цифру. Результатом будет: «/ e dance2» и «/ e dance3».

Примечание: Все вышеперечисленные команды вводятся без инвертированных запятых.
Давайте посмотрим на список других эмоций, которые заставляют персонажа двигаться в ритм музыке Roblox:
- Поставьте точку: /e точка.
- Поздоровайтесь: /e cheer.
- Смеяться над кем-либо: /e laugh.
- Движение волны: /e волна.
- Основные танцевальные шаги: /e dance или /e dance2 и /e dance3.

Важно знать, что на некоторых других серверах существуют дополнительные эмоции, которые активируются соответствующими командами. Вы можете узнать это, вызвав адрес конкретного тренажера.
Кроме того, очень часто существует возможность отображения справки непосредственно в режиме игры.
Создание 3D-игр в Roblox Studio — бесплатные пошаговые видеоуроки

Мы начинаем изучать Roblox и язык программирования Lua один за другим. Короткие видеоуроки интересны для новичков, которые хотят шаг за шагом пройти путь от простого к сложному.
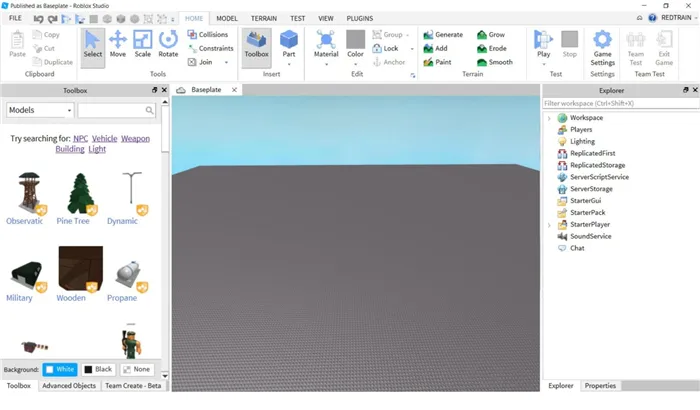
Студия Roblox — это многопользовательская онлайн-платформа, где пользователи могут создавать свои собственные игры. Мы составили плейлист с пошаговыми руководствами по этой популярной игровой среде. Это должно быть интересно, поехали!
Уроки Roblox Studio — Создание 3D-игр — Урок 0: Установка Roblox
Уроки создания 3D-игр Roblox Studio — Урок 1: Создание карты
Уроки создания 3D-игр Roblox Studio — Урок 2: Основы Lua. Начните разработку игры
Уроки создания 3D-игр Roblox Studio — Урок 3: Создание игрового слоя. Продолжить разработку игры
Уроки создания 3D-игр Roblox Studio — Урок 4: Создание первого уровня игры.
Уроки создания 3D-игр Roblox Studio — Урок 5: Создание диалогов
Roblox Studio Создание 3D игр Урок 6: Создание элементов графического интерфейса пользователя
Roblox Studio Создание 3D-игр Урок 7: Создание 3D-игры
Roblox Studio Создание 3D-игр Урок 8: Создание 3D-игры
Roblox Studio — Уроки создания 3D игр — Урок 9: Обзор пройденного материала. Создавайте новые игры
Плейлист видеоуроков постоянно обновляется, подписывайтесь на канал и следите за обновлениями.
Нужен наставник? Запишитесь на онлайн-курсы программирования для детей в Pixel School: Программирование Roblox для детей.
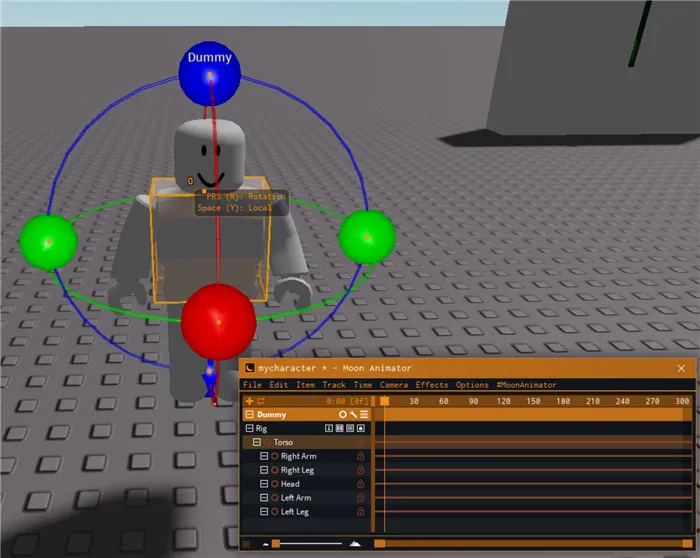
При использовании слайдера можно просматривать анимацию и просматривать временную шкалу для просмотра анимации, но нельзя выполнять операции редактирования, такие как изменение значений ключевых кадров или добавление дорожек.
Poses
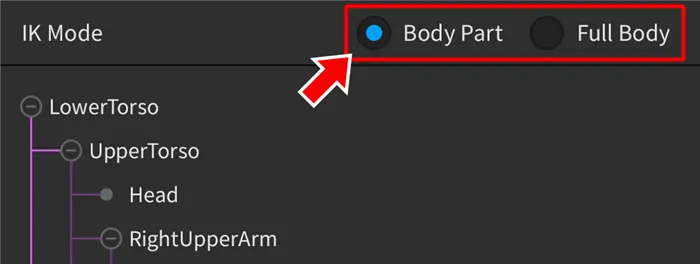
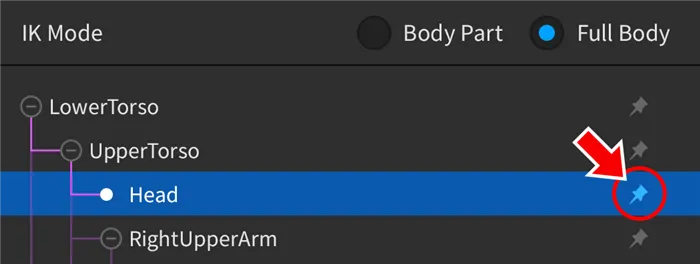
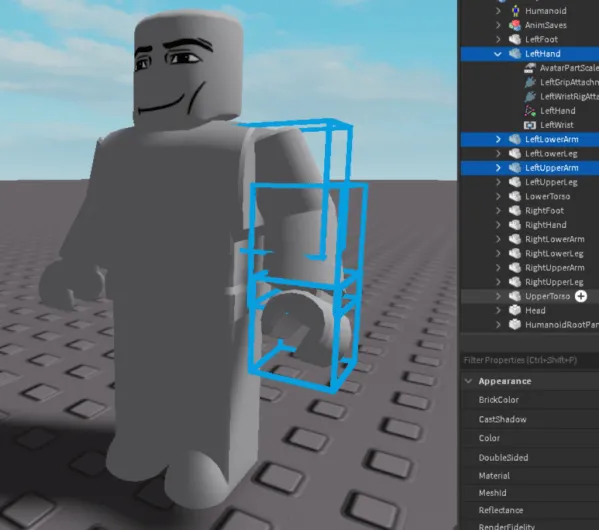
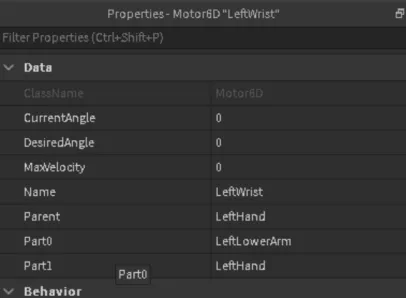
Создание анимации персонажа в Roblox Studio включает в себя создание поз. Вы можете создавать позы, перемещая определенные части тела под разными углами. Если у вас есть несколько поз, они объединяются в анимации для создания плавного перехода от одной позы к другой.
How to Define a Pose
Это позволит вам предварительно просмотреть анимацию. Всегда делайте это, чтобы убедиться, что вы на правильном пути.
Fine-Tuning Poses
Когда вы закончите с позами, настанет время поработать над анимацией. Как упоминалось ранее, аниматор сгладит переход. Но это не значит, что вы не можете подправить его вручную.
Вы можете настроить ключевые кадры, чтобы улучшить конечную анимацию. Вы можете добавить новые ключевые кадры и удалить то, что считаете ненужным. Вы также можете редактировать временную шкалу, чтобы сделать переходы более плавными и правдоподобными.
Reusing Poses
Не каждый кадр анимации должен быть уникальной позой. Вы можете повторно использовать определенные позы, чтобы сохранить непрерывность анимации, а обычные сочетания клавиш копирования и вставки работают как на Windows, так и на Mac.
- Щелкните на значке с бриллиантом рядом с ключевым кадром, который нужно скопировать.
- Нажмите Ctrl+C.
- Переместите линию в новое положение.
- Нажмите Ctrl+V.
Если выделить ключевой кадр и нажать клавишу Delete или Backspace, его можно удалить из анимации. Как вы можете видеть, Roblox Studio очень удобна для начинающих, в ней используются стандартные клавиатурные команды.
Choosing the Animation Type
Существует несколько типов анимации, которые Roblox может использовать для создания поз.
Каждый вариант относится к разным видам содействия анимации. Облегчение — это понятие, которое относится к способу перемещения объекта между ключевыми кадрами. Линейное ослабление относится к постоянному движению или постоянной скорости. Эластик пытается переместить объект так, как он двигался бы, если бы был прикреплен к резинке.
Кубическое смягчение использует кубическую интерполяцию для облегчения перемещения в ключевые кадры и из них. Смягчение отскока может придать анимации немного… ну, слегка отскока. Особенно в начале и конце анимации.
Наконец, постоянное ослабление может сделать ситуацию еще более фрагментарной. Этот тип объединяет ключевые кадры вместе и исключает интерполяцию между ними.
Вы должны попробовать каждый из этих вариантов, чтобы увидеть, что лучше всего подходит для вашей модели персонажа. Ни один вид релаксации не превосходит другой. Модели ваших персонажей и тип вращения, который вы используете, определят, какое движение может обеспечить плавное течение.
Animation Settings and Events
В редакторе анимации вы найдете кнопку Loops. Он позволяет запускать определенные анимации в цикле. Однако, когда вы это делаете, последний ключевой кадр не оптимально сочетается с первым ключевым кадром.
Решением этой проблемы может быть копирование первого ключевого кадра и использование его в качестве последнего ключевого кадра. Если вы сделаете это, лупер сможет интерполировать между двумя ключевыми кадрами.
На этом этапе вы также должны установить приоритет для вашей анимации. Приоритеты перечислены в порядке снизу вверх.
Обратите внимание, что установка более высокого приоритета позволяет отменить анимацию с более низким приоритетом во время воспроизведения.
How to Reveal and Create Events
- Нажмите на кнопку с шестеренкой в правом верхнем углу временной шкалы.
- Выберите опцию Показать события трафика.
- Выберите место в расписании для нового события.
- Выберите кнопку Редактировать события анимации.
- Выберите опцию Добавить событие.
- Дайте название своему новому мероприятию.
- Перейдите в поле конфигурации и введите строку конфигурации.
- Нажмите кнопку Сохранить, чтобы зарегистрировать новое событие. Вы узнаете, что это сработало, когда маркер станет видимым в соответствующей точке временной шкалы.
- Выберите маркер события.
- Скопируйте событие.
- Переместите полоску вправо на столько, сколько, по вашему мнению, должно длиться событие.
- Нажмите Ctrl+V.
How to Save Animations
Сохраните анимацию как последовательность ключевых кадров. Вот как:
- Нажмите на значок с тремя точками в окне редактора.
- Выберите опцию Сохранить.
- Снова нажмите на символ с тремя точками.
- Выберите опцию Экспорт.
- Скопируйте идентификатор актива, указанный в URL — это последнее число в URL.
Если вы просто сохраните анимацию и не экспортируете ее, вы не сможете использовать ее вне редактора. И вам нужен идентификатор актива, чтобы написать сценарий анимации для использования в играх.
Решением этой проблемы может быть копирование первого ключевого кадра и использование его в качестве последнего ключевого кадра. Если вы сделаете это, лупер сможет интерполировать между двумя ключевыми кадрами.
Как скачать и установить
Затем перейдите непосредственно к руководству по добавлению скрипта в игру, а затем используйте его:
- Сначала необходимо загрузить и установить Script Injector. Найдя исполняемый файл на своем компьютере, распакуйте его и запустите установку. Вы должны сделать это от имени администратора.

- Затем запросите доступ к правам администратора Windows, нажав «Да».

- Это запустит установку инжектора сценариев. Подождите, пока он не закончится. После этого появится сообщение с просьбой закрыть активную программу и установить новые версии файлов. Согласитесь и нажмите «OK». .

- Наконец, вы должны принять лицензионное соглашение программы. Нажмите кнопку со стрелкой.

Как пользоваться
Затем вам нужно запустить Roblox и перейти к инжектору скриптов. Это делается следующим образом:

- Появится окно командной строки с уведомлением об успешном выполнении операции.

- Теперь перейдем к встраиванию самого скрипта. Для этого нам нужно перейти на вкладку «1». Загрузите текстовый документ, скопируйте содержимое в буфер обмена и вставьте код в окно инжектора с помощью правой кнопки мыши. Примените изменения, нажав на кнопку с треугольником.

Затем скрипт добавляется в Roblox, и через несколько секунд вы можете использовать его функции в игре.