Изображения в каталогах состоят из пикселей и могут представлять собой что угодно — от простых иллюстраций до более сложных изображений, таких как цветные фотографии.
Форматы изображений: JPEG и TIFF
Понимание того, какая форма изображения вам необходима, поможет вам получить максимальную отдачу от ваших цифровых фотографий. Некоторые типы лучше всего подходят для достижения оптимального баланса между качеством и размером файла при хранении фотографий, в то время как другие типы облегчают восстановление поврежденных изображений. Существует бесчисленное множество форматов изображений, и время от времени появляются новые. Эта глава посвящена возможностям двух из трех лучших форм для цифровой фотографии: JPEG и TIFF. Формат файлов RAW рассматривается в отдельной главе.
Важным понятием, которое отличает множество форм изображений, является наличие или отсутствие в них сжатия. Сжатые файлы значительно меньше своих соответствующих несжатых аналогов и различаются по двум основным категориям: «без потерь» и «с потерями». Сжатие с потерями сохраняет всю информацию об изображении, даже если размер результирующего изображения немного больше. С другой стороны, потеря может привести к созданию файлов значительно меньшего размера, но делает это за счет выборочной информации об изображении. Полученный сжатый файл уже не идентичен исходному. Видимая разница между сжатым файлом и оригиналом называется «дефектом сжатия».
Формат JPEG
JPEG расшифровывается как Joint Photographic Expert Group, и, как следует из названия, он был разработан специально для хранения фотографических изображений. Он также стал официальной формой для хранения изображений на цифровых камерах и размещения на веб-сайтах. Файлы JPEG значительно меньше файлов, хранящихся в формате TIFF, но цена этой экономии — использование сжатия вместе с потерями. Большая сила файлов JPEG заключается в их гибкости. Формат JPEG — это, по сути, набор параметров, которые можно регулировать в зависимости от потребностей изображения.
JPEG достигает малых размеров файлов путем сжатия изображений с использованием методов, которые сохраняют наиболее важные детали и теряют детали, не имеющие визуального значения. JPEG достигает этого, используя тот факт, что человеческий глаз воспринимает различия в яркости, а не различия в цвете. Поэтому достигаемая степень сжатия сильно зависит от содержания изображения. Изображения с высоким уровнем шума или мелкими деталями сжимаются с трудом, в то время как изображения с мягким небом и мелкими текстурами сжимаются очень хорошо.
 |
 |
| Изображения с мелкими деталями (сжатие JPEG неэффективно) | Изображения без мелких деталей (хорошо работает сжатие JPEG) |
Это также помогает создать визуальное впечатление о том, как различные причины сжатия влияют на качество изображения. При 100% практически невозможно заметить разницу между сжатым и несжатым изображением. Обратите внимание, как алгоритм JPEG отдает приоритет ограничению яркого и высокого контраста против недостатка тонких текстур. По мере снижения качества алгоритм JPEG вынужден жертвовать все более заметными текстурами, чтобы уменьшить размер файла.
| Выберите качество сжатия:. | 100%. | 80%. | 60% | 30%. | 10%. | ||
| Первоначальный | Компрессия | ||||||
Формат TIFF
TIFF расшифровывается как TaggedImageFile Format и является стандартом в печатной и полиграфической промышленности. Файлы TIFF намного больше соответствующих файлов JPEG и могут быть записаны без сжатия или сжаты без потерь. В отличие от JPEG, файлы TIFF имеют 16 или 8 бит на канал. Кроме того, файлы TIFF могут содержать несколько слоев (страниц) изображения.
Файлы TIFF — отличный вариант для хранения промежуточных файлов, которые впоследствии могут понадобиться для редактирования, поскольку они не имеют дефектов сжатия. Многие камеры могут делать снимки непосредственно в формате TIFF, но они могут занимать значительно больше места, чем соответствующие JPEG. Если камера поддерживает RAW, это отличная альтернатива, так как она очень маленькая и может сохранить больше информации об исходном изображении.
В процессе разработки дизайна печати может возникнуть необходимость перехода от одного формата к другому. Фотографии в формате JPG и логотипы в формате EPS могут быть включены в общий дизайн, который обрабатывается в PSD-файле Photoshop.
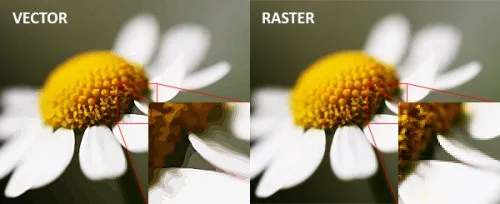
Растровые и векторные изображения
Чтобы действительно понять различия между типами изображений, сначала нужно понять разницу между растровыми и векторными изображениями.
Изображения в каталогах состоят из пикселей и могут представлять собой что угодно — от простых иллюстраций до более сложных изображений, таких как цветные фотографии.
Поскольку растровое изображение представляет собой фиксированный набор пикселей, потери качества не избежать, особенно при увеличении масштаба. Часто они используются как конечный продукт, готовый к печати или публикации на сайте.
Векторные изображения на самом деле не являются изображениями, а представляют собой своего рода математическую формулу, которая взаимодействует непосредственно с компьютером и передает координаты рисуемой фигуры. По этой причине векторные изображения можно масштабировать без потери качества, поскольку шрифт просто подгоняется под размер конечного дизайна.
Векторные изображения используются для текста и логотипов и не могут изображать сложные графические продукты, такие как фотографии. Обычно они используются в качестве рабочих файлов, которые впоследствии преобразуются в растровые изображения для веб-сайта. Однако их можно использовать и для разработки графики для печати.

Выбор подходящих форматов изображений
Основные типы классификаций файлов, используемых для оформления печатных и веб-страниц, включают в себя не только вектор и деление на мозаики. Растровые и векторные — это два больших семейства, и существует множество форматов изображений с различными преимуществами, недостатками и целями.
Многие люди не любят JPEG, но обратите внимание, что JPEG просто не подходит для печати. В формате JPG используется сильное сжатие. Это подходит, если вы хотите сохранить размер файла как можно меньшим, но не достаточным для качества изображения, которое вы пытаетесь напечатать. Вот почему этот формат не следует использовать, например, для создания логотипов.
JPEG часто используются в веб-дизайне из-за небольшого размера файла, что положительно сказывается на скорости загрузки страницы. JPG также широко используются для цифровой фотографии, так как при этом не происходит заметной потери качества. Их малый размер также означает, что на флешке или жестком диске поместится больше фотографий.
Учитывая все эти преимущества, JPG утвердился в качестве «стандартного» формата для всего, что не относится к сфере дизайна. На практике вы, скорее всего, столкнетесь с клиентами, которые предоставляют свои логотипы в ужасном качестве или предпочитают использовать только этот формат, потому что он единственный, который они знают. Сделайте все возможное, чтобы привлечь их внимание к другим, более подходящим форматам.
Похоже, никто не понимает правильно название этого формата. Дизайнеры часто произносят первую букву G четко или пишут все три буквы сразу, но его создатель, Стив Уилхайт, настаивает, что правильное произношение названия — «джайв». В веб-дизайне.
Преимуществом GIF (также в отличие от других форматов веб-изображений) является возможность анимировать изображения.
GIF также поддерживает прозрачность, что позволяет значительно уменьшить вес файла. Однако понятие легкости относительно, так как чем больше цветов используется, тем больше увеличивается вес файла. Также важно учитывать количество кадров, поскольку каждый кадр также влияет на вес файла и увеличивает время загрузки веб-страницы.
Формат PNG сочетает в себе преимущества JPG и GIF, но имеет четкие рекомендации по использованию. Как и JPG, формат PNG идеально подходит для фотографий и сохраняет лучшее качество изображения, чем JPG. PNG также поддерживает прозрачность, что делает его практически идеальным для дизайнеров, которым нужен элемент прозрачности, но нельзя жертвовать качеством графики.
Основным недостатком PNG является большой размер файла, что может негативно сказаться на скорости загрузки сайта. Этот формат лучше всего использовать выборочно для элементов, требующих высокого качества, которое не могут обеспечить JPG и GIF (например, высококачественные логотипы). Поскольку PNG также является форматом растровых изображений, существует риск потери качества при масштабировании этих файлов.
TIFF (и в некоторых случаях TIF) — это формат несжатого файла. Это означает, что при сохранении они вообще не сжимаются. TIFF также поддерживает многослойность.
Этот формат часто называют «пригодным для печати», но большинство принтеров лучше работают с родными типами файлов, такими как AI и PSD.
Векторный формат
EPS — это стандартный формат векторных файлов, состоящий из ряда математических формул и числовых значений, которые создают векторную иллюстрацию. Это идеальный формат для элементов дизайна, которые обычно требуют масштабирования (например, логотипы).
Файлы EPS готовы к печати, но это не тот формат, который используется для веб-дизайна. Часто после утверждения дизайна страницы ее составные элементы преобразуются в PNG, JPG и GIF.
Элементы дизайна, сохраненные в формате EPS, можно открыть в любом редакторе, поддерживающем векторную графику. Поэтому формат EPS подходит для обмена файлами с клиентами, печати на принтерах или совместной работы над проектами с другими дизайнерами.
AI — еще один известный векторный формат от Adobe для использования в Illustrator. Файлы AI не могут быть встроены в веб-страницы и не являются подходящим форматом для отправки проектов клиентам. Однако он подходит для использования внутри помещений и печати.
У многих читателей может сложиться впечатление, что формат RAW — это некое чудодейственное средство, способное вернуть к жизни деградировавшие изображения, но это не совсем так. В зависимости от технических характеристик матрицы и АЦП камеры, мощность обработки RAW-изображений также может быть ограничена.
.JPEG (JPG)
Это, пожалуй, самая распространенная форма графики. Обычно он используется для публикации фотографий и изображений с текстом в Интернете. JPEG — это формат TrueColour. Это означает, что изображения могут храниться с глубиной цвета 24 бита/пиксель. Он может отображать более 16 миллионов цветов.
JPEG завоевал популярность благодаря гибкому сжатию данных. При необходимости изображения можно сохранять в высоком качестве. Использование алгоритмов сжатия с потерями приводит к потере качества изображения при каждом сохранении файла. Ниже представлены изображения в формате JPEG в высоком, среднем и низком качестве.
Высококачественный JPEG (100). Размер 113 КБ

JPEG среднего качества (50). Размер 59 КБ

JPEG низкого качества (20). Размер 27 КБ

Формат GIF (Graphics Interchange Format) не обеспечивает глубину цвета (8 бит). Он позволяет хранить сжатые изображения без потери до 256 цветов. Одной из особенностей GIF является поддержка анимации.
Этот формат был разработан как альтернатива GIF. PNG означает PortableNetworkGraphics. В отличие от GIF, PNG поддерживает градиенты прозрачности с дополнительным альфа-каналом. Прозрачность обычно обозначается фоном в виде шахматной доски, как показано на рисунке ниже.

Файлы PNG не сильно отличаются по внешнему виду от изображений JPG. PNG — это сжатие данных без потерь. Если для вас важна прозрачность, лучше выбрать этот формат.
Эта аббревиатура обозначает формат файла изображения с метками. Это высококачественный формат, используемый для хранения изображений с большой глубиной цвета. Файлы TIFF могут храниться как в сжатом, так и в несжатом формате. Основным преимуществом этой формы является то, что она поддерживает почти все алгоритмы сжатия.
Изображения TIFF не теряют качества при каждом сохранении файла. К сожалению, именно поэтому файлы TIFF весят во много раз больше, чем файлы JPG или GIF.
Формат BMP (bitmap) был одним из первых форматов изображений и сегодня не очень популярен. BMP хранит изображения с глубиной цвета до 64 бит. Формат поддерживает прозрачность, но не читается некоторыми приложениями Microsoft. Это означает, что рекомендуется конвертировать файлы BMP в другие форматы.
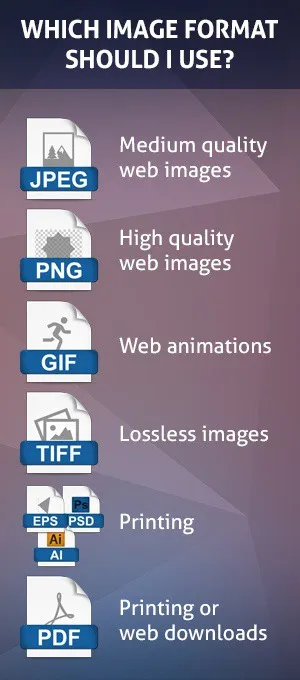
Так какой же формат следует использовать?
Наилучшим форматом является PNG. Этот формат является предпочтительным для больших изображений. Если требуется более высокая степень сжатия, например, при отправке фотографий по электронной почте, лучше всего использовать формат JPEG. TIFF — довольно сложный формат, который не очень широко поддерживается браузерами.
Ниже приведена таблица, в которой сравниваются свойства различных форм.