Отвечает на вопросы о том, как отправлять фотографии со ссылками. Это очень просто. Сейчас существует множество сайтов, которые делают все это бесплатно и без регистрации. Все, что вам нужно сделать, это написать нужный запрос в поисковую систему и вставить его в любое место.
Как сделать картинку ссылкой
В современном мире начинающие веб-мастера в своей работе все чаще сталкиваются с проблемой того, что они не понимают, как делать картинки ссылок. На самом деле все довольно просто, если знать несколько секретов, которые упрощают эту процедуру.
Сначала мы рассмотрим, как создавать изображения в виде ссылок в HTML. Вам нужно загрузить изображение в папку images на вашем сервере и открыть статью для редактирования в HTML. Для этого вам может понадобиться нажать кнопку редактирования в LCM.
Далее вам понадобится тег ‘a’ для ссылки. Атрибут href задает путь к связанному документу. Конечный результат — «ahref=»/URL адрес ссылки». Как вы уже, наверное, поняли, это гораздо проще, чем открыть онлайн-школу английского языка как частное предприятие.
Стоит отметить и использование тегов для отображения изображений в нужном формате. Атрибут независимого тега — определяет путь изображения. Также используется тег ‘imgsrc=»/ wp-content / uploads / 02/5 / kak-skachat-kartinku-4D256.png’. Просто объедините теги «a href=»/». Адрес ссылки URL «»» img src =»» / wp-content / uploads / 02/5/kak-skachat-kartinku-D457C70.png»».
Как вставить ссылку в картинку?
Если вышеописанная операция не помогла, многие зададутся вопросом, как вставить ссылку на изображение. Вероятно, вам потребуется использовать дополнительную структуру на вашем сайте. Добавьте тег «target=»_ blank». Это означает, что ссылка откроется в новом окне. В том же размещении = «left» — изображение должно быть размещено с левой стороны, Alt означает «описание изображения». Проще говоря — альтернативный текст для изображения.
Следует озаглавить «Текст при наведении». Это текст, который будет отображаться при наведении курсора на изображение. Ширина ‘200’ — это диапазон ширины, а высота ‘100’ — диапазон высоты. Кроме того, граница ‘0’ относится к границе вокруг изображения. Вы можете сделать все это самостоятельно, не прибегая к услугам Иваново или других сервисов контент-таргетированной рекламы.
Как сделать картинку ссылкой в ВКонтакте?
Для активных пользователей социальных сетей будет интересно узнать, как создать ссылки на изображения в ВКонтакте. Часто этот метод используется, когда необходимо привлечь внимание пользователей к какому-либо лицу или аккаунту.
Войдите в свою учетную запись и нажмите «Что у вас нового? В браузере перейдите на страницу в Интернете, где отображается нужное вам изображение, и скопируйте URL-адрес из адресной строки. Затем вернитесь в свой аккаунт и вставьте его. Пустое поле. Наведите курсор мыши на изображение и нажмите на значок камеры. Делайте это при анализе веб-анализа, даже если у вас нет специальных знаний.
На экране появляется окно. Чтобы добавить изображение, нужно нажать кнопку «Выбрать файл». Его размер должен превышать 537×240 px. Если нет, появится предупреждающее сообщение. С помощью Проводника найдите и откройте нужное изображение на компьютере.
Затем с помощью маркера отметьте область, которая будет использоваться, и нажмите кнопку Сохранить изменения. Удалите URL из поля ввода текста и нажмите значок «Отправить». Изображение становится активной ссылкой, на которую могут нажать все пользователи. Только по этой причине вы можете заказать услуги Яндекс Директ, избежав всех этих хлопот и не привлекая экспертов.
Бесплатный хостинг изображений похож на Imgur, но интерфейс менее отшлифован и не имеет удобных гиперссылок. Также стоит отметить довольно внушительное количество рекламы на сайте. При желании вы можете загружать и обмениваться фотографиями без регистрации.
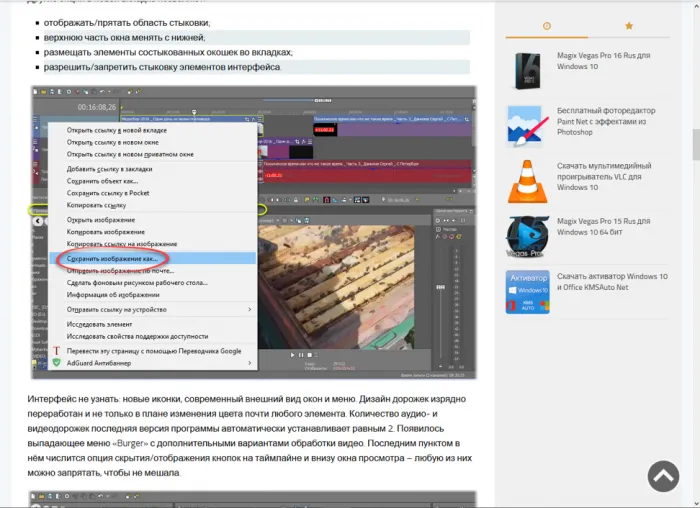
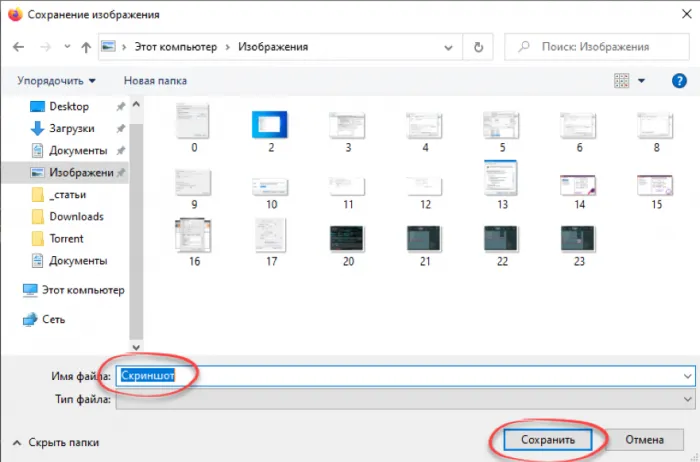
Как скачать фото с помощью контекстного меню
Самый простой способ загрузки изображений из Интернета на компьютер или смартфон.
Название этого элемента может отличаться в зависимости от используемого браузера.


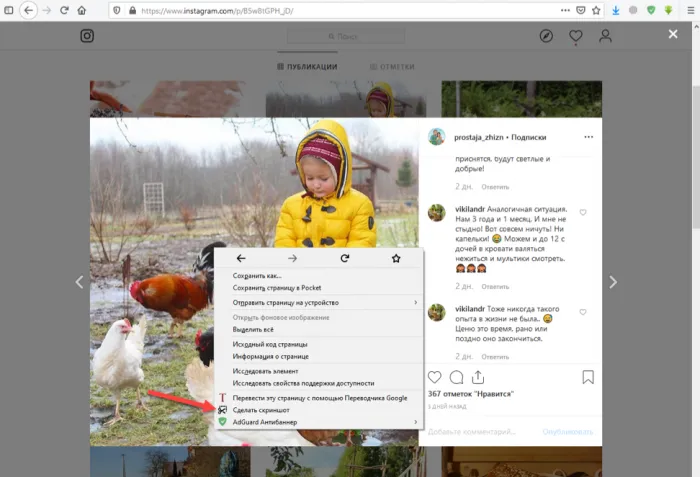
Как скачать фото из интернета если отсутствует контекстное меню: делаем скриншот
Самый простой способ экспортировать защищенные от копирования изображения с веб-страницы — сделать снимок экрана. Этот метод подходит, если не требуется высокое качество изображения. Вероятно, вам также придется вручную обрезать изображение, но некоторые специализированные приложения могут создать достаточно качественное изображение. Например, в Firefox есть встроенная функция скриншотов.
-
Кликните правой кнопкой мыши по веб-странице и в появившемся контекстном меню выберите пункт «Сделать скриншот».



В браузере Google Chrome аналогичная функциональность может быть реализована путем установки специального дополнения (доступно в магазине расширений используемого браузера).
Как скопировать картинку если отсутствует контекстное меню: ищем ссылку в исходном коде страницы
Владельцы сайтов защищают свой контент разными способами. Некоторые накладывают водяной знак, другие отключают контекстное меню сайта или отображают уменьшенную версию изображения (например, если отображается уменьшенное изображение, например, 800 x 600 пикселей, оригинальное изображение имеет размер 1920 x 1018 пикселей). Во втором и третьем случаях файлы изображений защищены таким образом, что скопировать их могут только начинающие пользователи.
-
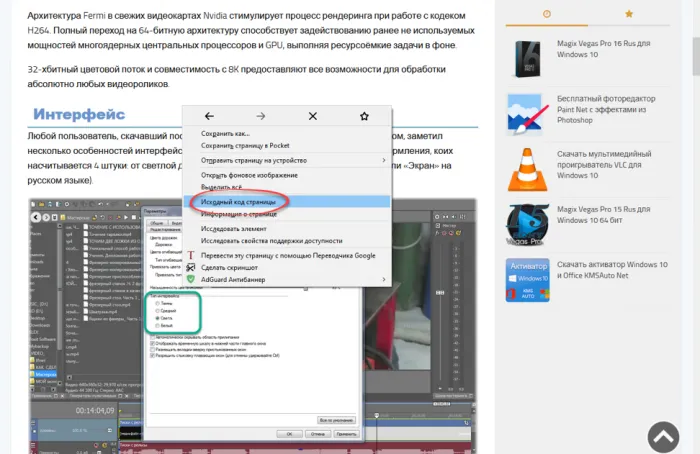
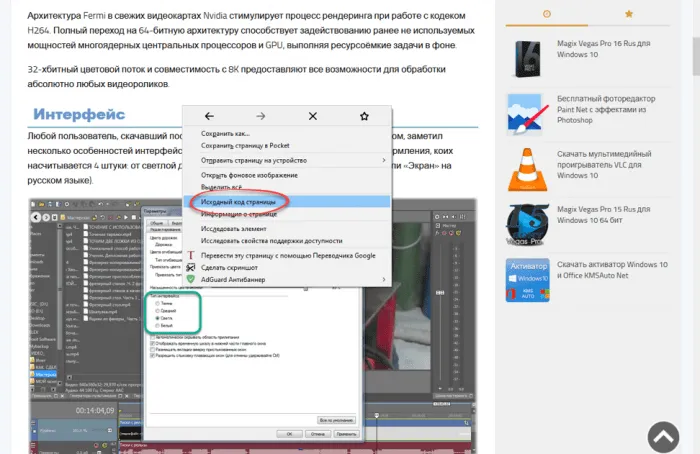
Откройте необходимую веб-страницу и нажмите Ctrl + U или кликните правой кнопкой мыши, а затем выберите пункт «Исходный код страницы».

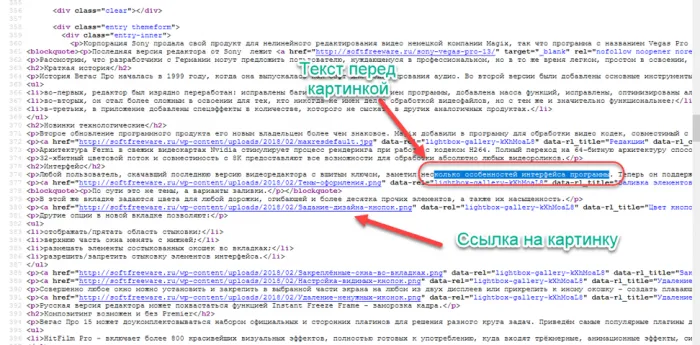
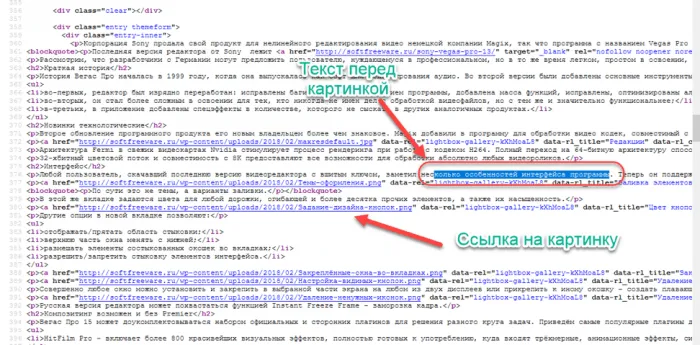
Откроется новая вкладка, содержащая исходный код страницы. Не беспокойтесь об этом, это не проблема, страница будет открыта в новой вкладке. Необходимые ссылки будут следовать за найденным текстовым разделом. Например.

-
Скопируйте найденную таким образом ссылку в буфер обмена и вставьте ее в адресную строку браузера. Сохраните картинку через контекстное меню или с помощью клавиатурной комбинации Ctrl + S.

Чтобы добавить изображение на HTML-страницу, используйте тег img, образованный от слова «изображение». Следующий код используется для отображения изображений, которые ни к чему не имеют отношения.
Free Image Hosting

Бесплатный хостинг изображений похож на Imgur, но интерфейс менее отшлифован и не имеет удобных гиперссылок. Также стоит отметить довольно внушительное количество рекламы на сайте. При желании вы можете загружать и обмениваться фотографиями без регистрации.
Изображения хранятся на сайте постоянно. Это также относится к анонимным пользователям. Возможна загрузка в формате GIF. Если они слишком большие, они могут выглядеть искаженными.
- Быстрая съемка отдельных фотографий с помощью
- прямая ссылка на сохраненный контент.
Максимальный размер файла для фотографии — 3000 Кб.
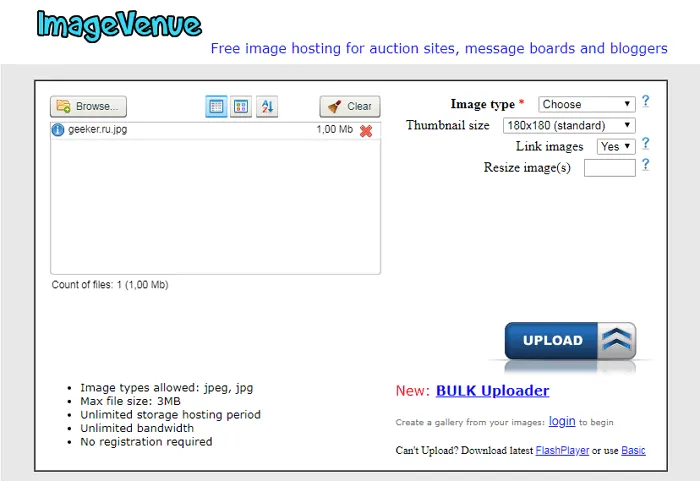
ImageVenue

ImageVenue поддерживает загрузку фотографий в формате JPEG с максимальным размером 3 МБ. Размер больших фотографий может быть изменен во время загрузки. Качество изображения и соотношение сторон сохраняются. Этот инструмент полезен для пользователей форумов и социальных сетей. Услуга очень проста в использовании.
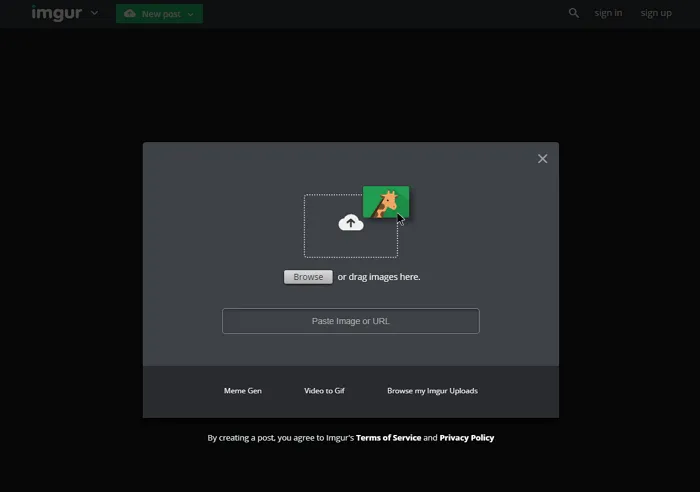
Imgur

Если вы уже знакомы с Reddit, вы знаете, что Imgur — это популярный бесплатный хостинг социальных сетей сообщества. Нет необходимости создавать учетную запись. Просто зайдите на сайт и загрузите свои фотографии.
Вы можете загружать фотографии со своего компьютера на Imgur для социального обмена. Для этого предоставляется уникальный URL-адрес, а также ссылка на загруженный файл. Если вы пользуетесь смартфоном или планшетом, вы можете установить удобное мобильное приложение Imgur.
Изображения и анимации в формате GIF можно загружать быстро и легко без потери качества. Максимальный размер файла составляет 20 МБ для всех неанимированных изображений и 200 МБ для анимированных изображений.
Если вы не можете извлечь изображения с помощью вышеуказанных методов, попробуйте еще один. Это инструмент веб-разработки, который интегрирован во все современные веб-браузеры.
Поиск картинки в исходном коде страницы
Если первые два способа не сработали, попробуйте загрузить изображение на компьютер или смартфон через исходный код страницы сайта. Алгоритм действий:.
- Пользователь щелкает правой кнопкой мыши на странице изображения и находит пункт меню View Code.

- Нажмите на функцию, и в правой части экрана появится окно кода. Когда необходимое действие будет выполнено, он закроется с маленьким серым крестиком в правом верхнем углу.

- В окне кода вы увидите код изображения, выделенный в виде ссылки. Название заканчивается расширением .jpg, .png или .gif. Наведите курсор на ссылку, чтобы проверить ее правильность. Обычно отображается уменьшенное изображение фотографии.
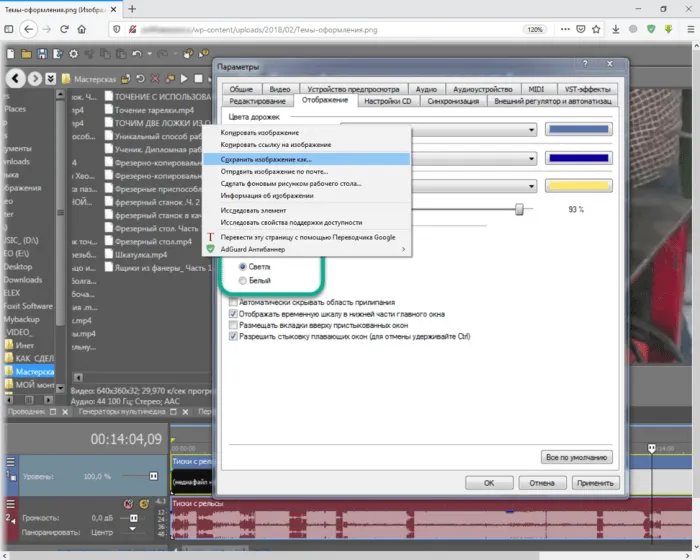
- Затем щелкните правой кнопкой мыши на ссылке. Появится список с опцией «Открыть ссылку в новой вкладке».

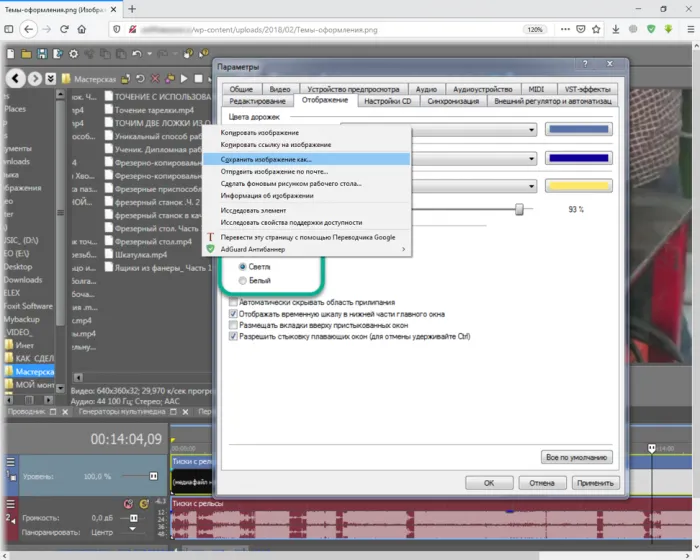
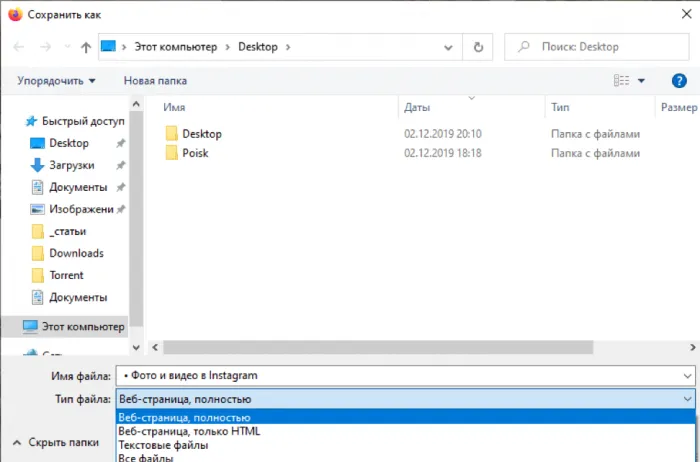
- После этого в браузере откроется новая вкладка с требуемой полноразмерной фотографией. Просто вызовите команду «Сохранить изображение как» и сохраните его обычным способом.
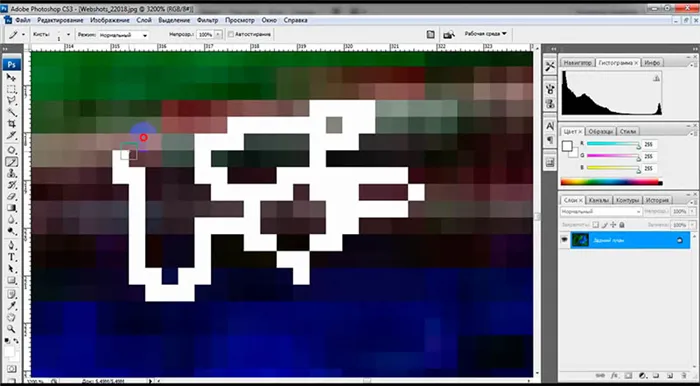
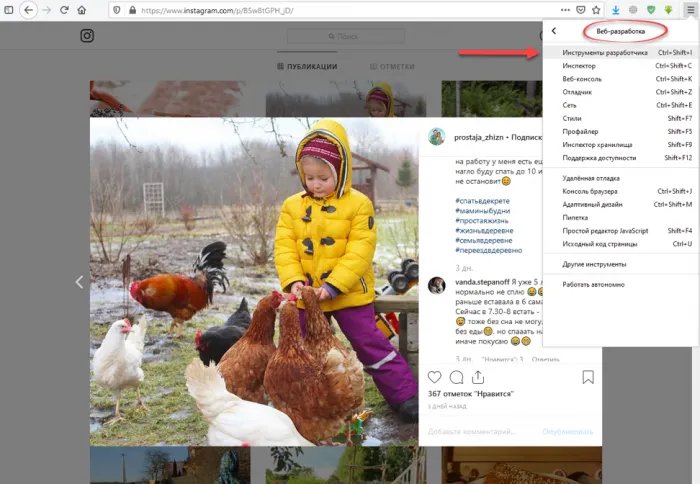
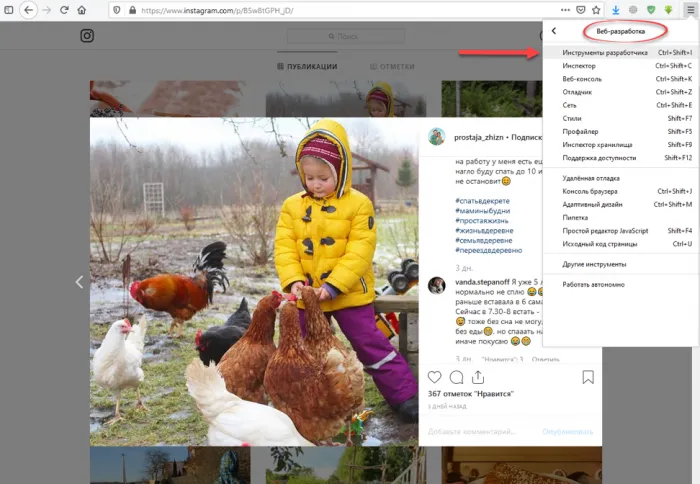
Извлечение картинки инструментами разработчика
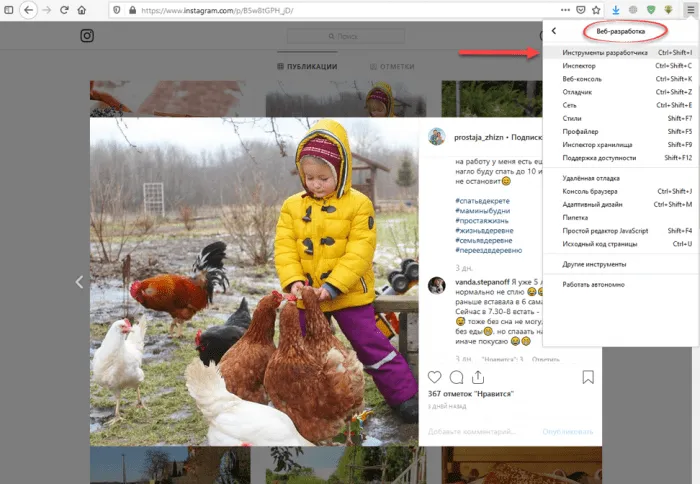
Если вышеуказанный способ недоступен, попробуйте загрузить изображение с помощью инструмента веб-разработки. Эти инструменты интегрированы во все современные браузеры. Давайте рассмотрим процесс сохранения изображения пошагово
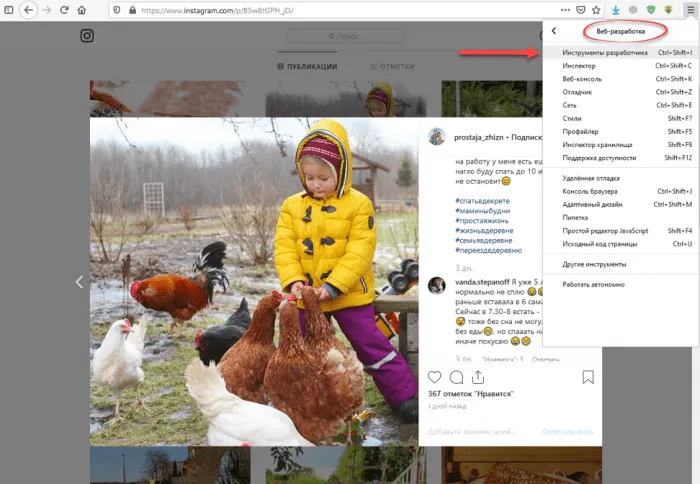
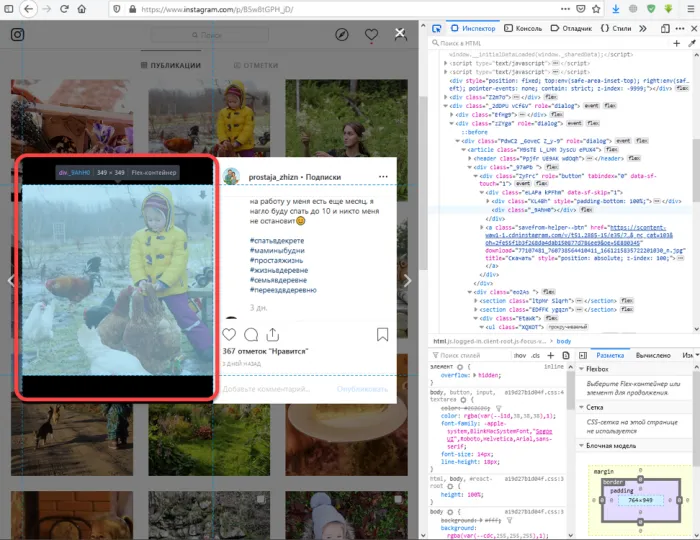
- Выбирается веб-сайт с изображением. Затем нажмите ‘F12’ или ‘Ctrl’ + ‘Shift’ + ‘I’.
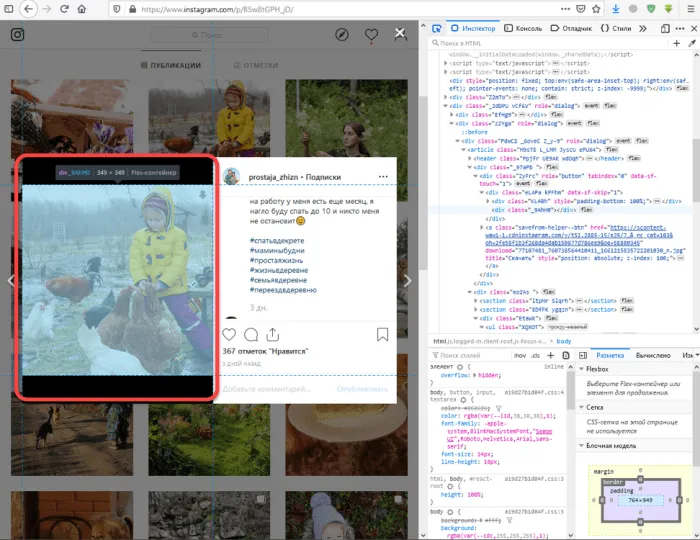
- Комбинация клавиш ‘Ctrl’ + ‘Shift’ + ‘C’ выделяет элементы веб-страницы, которые пользователь хочет обработать. Нажмите на картинку.

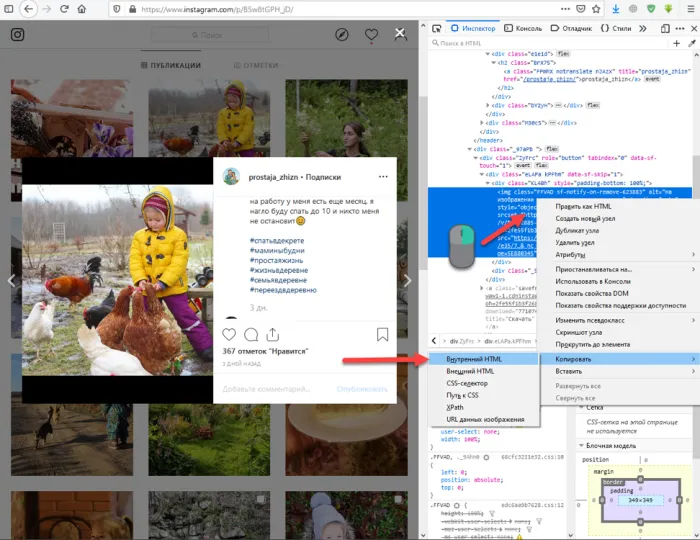
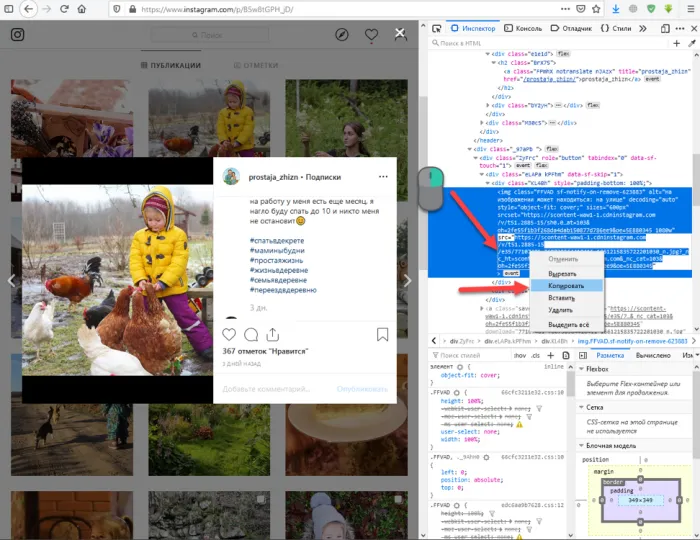
- Разверните контейнер или блок с фотографией и наведите курсор мыши на ссылку, ведущую к изображению. URL скрыт под тегом ‘src=link-to-photo.jpg’. Наведите на него курсор, и появится маленькая копия фотографии.

- Затем скопируйте ссылку на файл изображения и вставьте ее в новую вкладку в адресной строке браузера. Гиперссылка всегда заканчивается расширением файла.
- Нужное изображение появится в новой вкладке. Файл хранится в памяти вашего компьютера или смартфона.

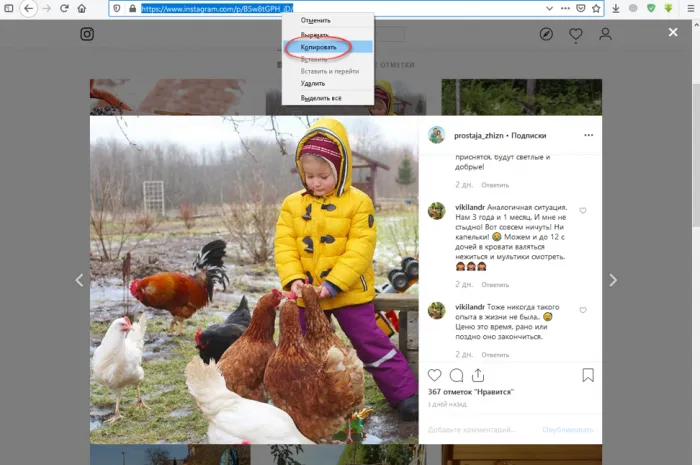
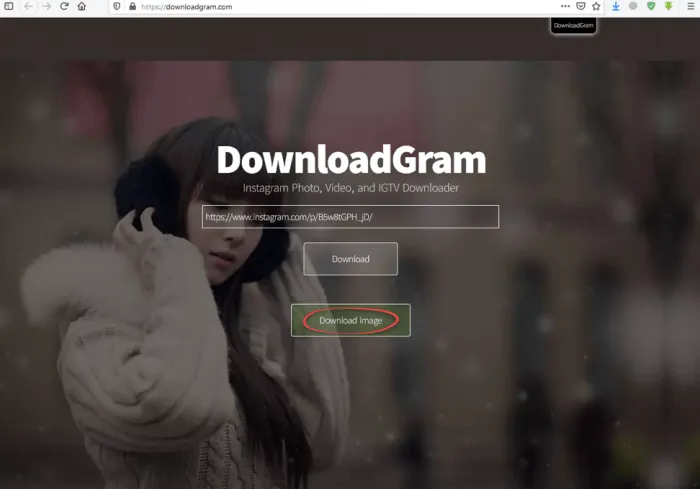
Как быстро скачать фото из Instagram
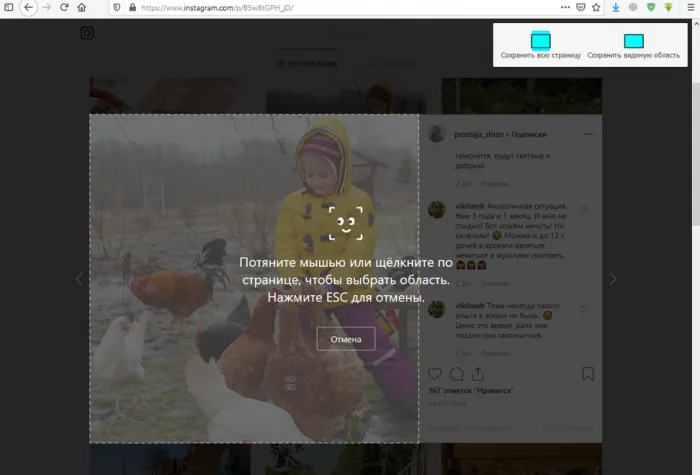
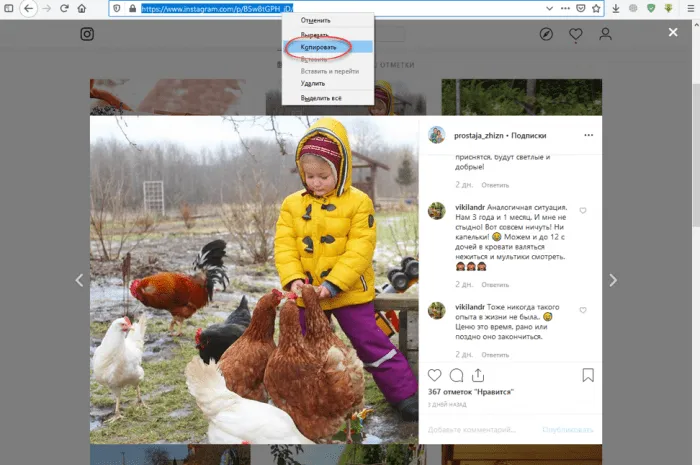
Instagram не позволяет пользователям сохранять свои фотографии с помощью встроенной функциональности. Разработчики не предусмотрели этого. Изображения, размещенные в этой социальной сети, являются динамичными. Однако существует несколько способов хранения фотографий Instagram на компьютере. Алгоритм действий:.

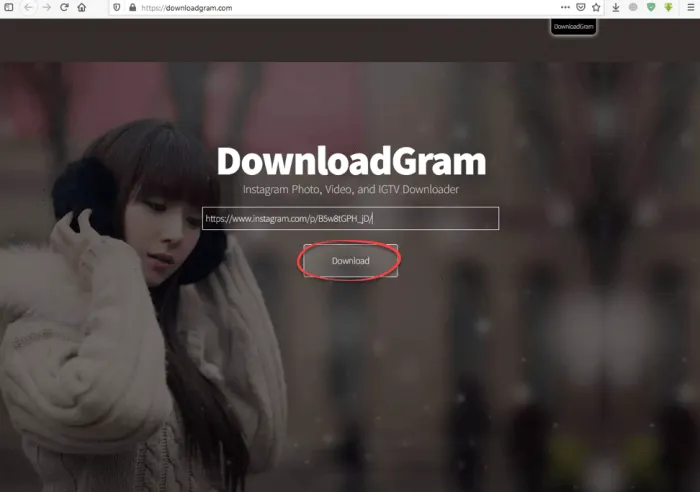
- Далее адрес веб-сайта https://downloadgram.com/がブラウザで開きます. Там вставьте скопированный адрес в специальную форму и нажмите кнопку Загрузить.

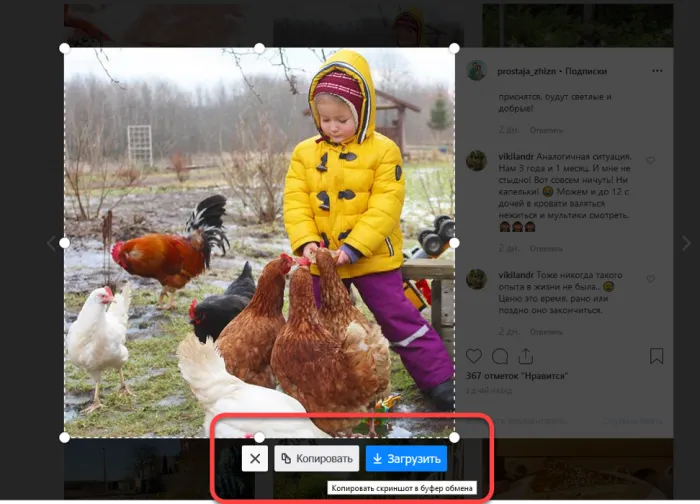
- Система создаст ссылку для загрузки изображения. Все, что вам нужно сделать, это нажать кнопку «Загрузить изображение», чтобы сохранить его на своем устройстве.

Вышеупомянутые методы захвата изображения работают. Самый простой — это снимок экрана, созданный с помощью расширения браузера или дополнительного программного обеспечения.







Некоторые сайты даже не имеют легитимных адресов изображений, они заблокированы или зашифрованы.
Здравствуйте. В этом случае изображение, вероятно, прикреплено в качестве фона или фактически блокируется скриптом. Мы рекомендуем заглянуть в инструменты разработки в разделы «Сеть» и «Ресурсы».
‘Невозможно хранить фотографии пользователей с помощью встроенной функциональности. Разработчики этого не предусмотрели». Многие сайты не «предлагают» его, а намеренно блокируют, включая правую кнопку мыши. Это зависит от используемого браузера. Вы можете добавить функцию освобождения, и дальше все будет проще.